Major New Features are being added to Webdynpro ABAP since Netweaver 7.0 and Ehp 2 to improve the functionality of Webdynpro ABAP and it also provides ability for users to integrate SAP with non-sap world.
One of the key feature is the introduction of CHIP, Side Panel and Page builder features which help user to integrate multiple applications within one Webdynpro and also to integrate non-sap based applications within your ABAP application like Google Maps, Bing Search etc.
SAP also posted a blog on SCN to explain all the new features which is,
http://scn.sap.com/docs/DOC-8303
Main purpose of this blog is to provide basics about CHIPS,Side Panel and Page Builder based on which an ABAP analyst can easily develop a simple application in Webdynpro Abap.
CHIPs :
A CHIP (Collaborative Human Interface Part) is a small, widget-type, encapsulated, stateful piece of software that can be combined in a layout with other CHIPs to form a page or side panel.
It is like a reusable web-dynpro component which can be included in other applications.
For EX: If there is a requirement to develop an application which shows basic material information, then you can do that as a CHIP and can be re-used in any application where there is requirement to show material information.
Side Panel:
Side Panel concept is similar to NWBC Side Panel concept, where we can have a panel and show a webpage or another webdynpro application or integrate with any portal application and can also pass information from main application to side panel.
Page Builder:
Page Builder is like a canvas where we can put multiple chips and link one chip to another and create a Page.
I will try to explain in brief as how to create each object explained above. Lets start with CHIPs:
Creating CHIPs:
Step 1: Create a Webdynpro Application to show Flights Carrier Information.
Step 2: Now, this is a CHIP which shows carrier information from SCARR table so we need a method which will get data from SCARR based on CARRID which is an interface field for this CHIP(Like a Plugin). Create an Interface method which will get information from SCARR table.
IS_CARRIER is the importing parameter for this method.
Step 3 : Create Webdynpro CHIP for this application. Chip creation option is available in the Context menu of the Webdynpro component(from where we create webdynpro application).
On the pop-up, give the basic information necessary to save CHIP.
Step 4: Now, we have to create plugin for this CHIP which acts like a link to interact with other webdynpro applications/chips.
If you double click on the CHIP Name on the left side, on the side you will see Inports and Outports Tabs, for this case we need to create a Inport. When Click on Create
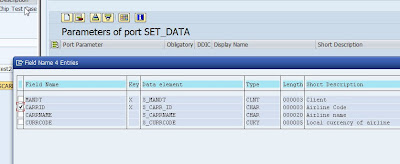
First we have to create a Port(Method which we created as the interface method) and then assign a parameter to this Port. Since we have used CARRID in the select query of ours, we are assigning that tas the Parameter for this Port.
SAP is using the concept of Tags which are created for Parameters and these tags are used as wire between two chips. If we have another chip, irrespective of its Importing parameter name, we can just create a Tag with similar name of this and use that as a wire.
This completes the CHIP creation part.
Side Panel Creation:
Next Step is to create a webdynpro Application with a Side Panel and integrating Chip on that.
If you need Side Panel option for your application, main thing is to have a PageHeader element with a Invisible Container to show side panel in that,
Here I am displaying SFLIGHT data in a table. Main thing to consider is, page header must have name as PAGE_HEADER and Invisible container as TC_SIDEPANEL.
Also, in the DOININT you have initiate an action for opening Side Panel. Below is the code snippet for that,
cl_wd_side_panel_api=>get_api( )->init( view_controller = wd_this->wd_get_api( )
open_action_name = 'OPEN_SIDE_PANEL' ).
In the above code, its triggering action OPEN_SIDE_PANEL. So, you need to define that action in the MAIN view and for that action, it will allow us to write logic for that event. In this case, write below code,
cl_wd_side_panel_api=>get_api( )->open( ). - This helps us to open the Side Panel API.
Also, in the same DOINIT, you can write logic to get data from SFLIGHT and update table.
Test the application to make sure it is showing expected results.
Now,open the same application in config mode by adding sap-config-mode=X. As soon as you do that, you will see the Side Panel Manager where you can do the config. for Side Panel.
Here give the configuration name for your side panel and click on Create button,
Once you click that, it opens the Side Panel Configuration screen.
Here you can either click on CHIP catalog button or Add CHIP button to add the chip you have created in Step 1.
If you have used CHIP catalog, just drag and drop your CHIP on the left panel.
I am also adding a WEB Chip on to my Side panel in this case, where I will be opening BING.COM. Just like we added above chip, from the same pop-up select Web-Chip.
Now, you should see your CHIP created in step 1 and a web chip on your Panel Configuration screen.
This step completes the design of the Side Panel. Now, we need to define navigation from main webdynpro application to the chip. If you remember, we created Tag for our CHIP, now we need to create link from main to chip WD using this wire.
For this now on the left side right click on the AIRLINE(CARRID) column,
On the next pop-up, give the Tag carrid and click on ADD, this should add the tag.This will now automatically wire the navigation from main webdynpro to CHIP.
This marks the last step of Side panel creation, now you should have your side panel ready for testing. Below is the screen shot of how it will look like,
Page Builder:
Now we come to the last part of using Page Builder. Page builder is creating configurations to SAP's webdynpro component, WDR_CHIP_PAGE.
1. Create Application Component for WDR_CHIP_PAGE
2. Assign a Configuration Component for this newly created Application component.
3. Create Configuration Component.
4. Open Page Builder from the application component and design your page.
First, Create Application Configuration.
It will ask you for Package and Transport information.
Now, assign Configuration component for that application component,
Below screenshot shows the method to assign AC,
Here specify a Configuration name, it will give a warning that Config. doesnt exist but later you can navigate from this screen to create the configuration by clicking on the assigned configuration name.
You can define certain attributes for your configurations in the above screens too.
Now, on SE80 double click on your application component and Click on Test in Administrator Mode button.
You should see the canvas to configure your page,
Click on the CHIP Catalog button on the top to see the list of Chips,
On the Right Side you should see your chip, now drag and drop that on to this page,
Similarly add BING Iframe to this page.
Once you add both the Chips, your screen should look like below screenshot,
Coming to the Step of Wiring or Mapping these Chips.
In our Side Panel demo, we have seen that if you select Airline code on the left side, it will shows its details on the right side. Now, to do the same, we are adding a Outport Chip(Like a field which can be wired to other chips) and mapping that to BING Chip and also our developed CHIP.
Click on the CHIP Catalog once again and drag and drop OUTPORT Chip on to the page.
Step 1 is to Link our Carrier CHIP to the Outport CHIP,
On our CARRIER Chip, click on the button Display Connections,
If you remember, we created an Inport for our Chip, now we are maping our Inport to the Outport Chip we just created on our application.
Once you do the mapping, you should be able to enter Airline code on our Outport and click on Fire Outport button which will be Inport for our Carrier Chip and will show Airline information.
First Create a Tag for this Carrier Name by right clicking on that field name and name it as QUERY. Bing iFrame already has Tag by named QUERY which you can map from this.
On the Bing Iframe click on Display connections and map this Tag to the Inport of Bing.
Once you do this, your Page is ready and it would like as pretty as shown below :).
This completes explanation process of creating Chips, Side Panels and Pages.























It was really a nice article and I was really impressed by reading this article We are also giving all software Course Online Training. The Sap WEBDYNPRO Online Training is one of the leading Online Training institute in the world.
ReplyDeleteGreat idea, but your instructions are not very clear. I tried to follow, but couldn't make it work.
ReplyDeleteFor instance, you wrote "Step 3 : Create Webdynpro CHIP for this application.", yet your screenshot is showing you creating a Web Dynpro Application.
You may know the content VERY well, but are assuming your audience does too. There are just too many gaps between what you are writing and your screenshots.
And furthermore, is redacting really necessary? Couldn't you have just created a Test Web Dynpro application?